260
Understanding Web Browsing
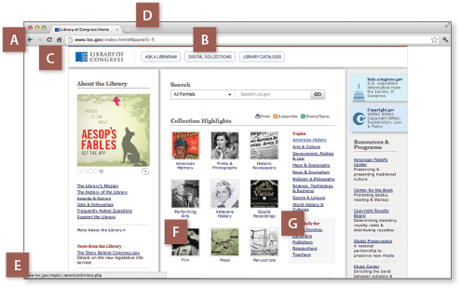
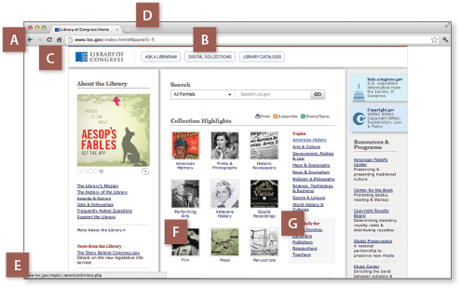
In the early days of the Internet, there were no browser programs. Every page displayed black text on a gray background. Images, audio, and documents were downloaded as separate files and opened in separate programs. Nowadays, of course, most of the Internet is available through the Web. Browsers display text, photos, animations, and sound, with hyperlinks connecting one page to another. Hyperlinks can also connect to downloadable files, such as PDF documents and software. The diagram below shows common features of most Web browsers.
A Navigation buttons move to previous pages.
B Address (URL) of the current page
C Refreshes the current page
D Tabs to open other pages
E The status bar shows the actual address of links you point to. It also shows download progress of files.
F Often images are hyperlinked, too.
G A hyperlink to another page or file.

Web Code Terms
Understanding the basics of Web code can enhance your use of the Web.
- HTML (hypertext markup language) sets the content and structure of a Web page.
This code, for example… | displays as this in a Web browser… |
<p>This is a paragraph with one <strong>bold</strong> word, one <em>italic</em> word, and one <a href=“http://www.thoughtfullearning.com”>link</a>.</p> | This is a paragraph with one bold word, one italic word, and one link. |
You should be able to predict where the link leads by looking at the code.
261
- CSS (cascading style sheets) is used for formatting and styling Web content.
This code, for example… | displays as this in a Web browser… |
<p>This paragraph has one <span style=“font-color:red”>tinted</span> word in it.</p> | This paragraph has one tinted word in it. |
Although CSS can be declared on a case-by-case basis as above, it’s usually defined in a separate document. This is useful because if you need to change all red words to blue words, for example, you can change just one line of code, instead of having to search for and change each instance.
- JavaScript is a common programming language for adding interaction to a Web page. It operates on the “client side,” meaning that it is included within the page’s HTML code and uses the processing power of your computer. When you point your mouse cursor at a menu and it expands, or point it at an image and that image changes, chances are JavaScript is at work.
- Server-Side Codes are powerful programming languages used to interact with databases (see below). A server-side code allows a Web server to build exactly the page you need when you need it. For example, although the home page of a search site may be the same from day to day, each new search you make delivers a different page of results. You can often discover the server language of a Web site by checking the page extension in your browser’s address bar. (An .htm or .html extension means a static HTML page.) Here are four common examples of dynamic server extensions:
.cgi | Common Gateway Interface, an older interface often written in Perl |
.php | Originally Personal Home Page, now PHP: Hypertext Preprocessor, a very popular open-source script |
.asp | Active Server Pages, a commercial script developed by Microsoft |
.cfm | ColdFusion Markup language, a commercial script owned by Adobe |
- Cookies are tiny text documents saved on your computer to help some servers remember who you are. Think of a cookie as a name tag or a license plate. If you tell your browser to save a password for a site, that is stored in a cookie.
- A database is a collection of tables organized for quick searching by special software. Databases are also designed to safely store personal information such as medical records and financial transactions.
- Other Types of Web Code include such things as Flash animations, embedded audio and video streams, Java (a language that shows up in everything from clocks to stoplights), and much more. The Internet and Web are constantly evolving pools of emerging technologies.