592
To Create a Web Site
- Question the situation.
- Subject: What will the Web site’s content be about?
- Purpose: Is the Web site meant to entertain, inform, persuade, or narrate?
- Audience: Who should view your site? What needs and expectations will they have?
- Plan your Web site project on a planning sheet. (See page 361.)
- Tools: Depending upon the scope and type of site, you may need different skills, software, and online hosting services, as well as offline equipment and software.
- Team: Who will be involved in building your Web site? You may need writers, editors, artists, designers, and coders.
- Research your topic and technical requirements.
- Topic: Know your topic well so that you can best plan your Web site. Although Web text and images are easy to change, revising the architecture of a Web site is more difficult, and changes are likely to frustrate your visitors.
- Create your Web site.
- Organize the information: Create a Web site diagram, listing the site’s topics and subtopics.
- Generate the text: For a formal site, write and arrange all your text before posting it online. A less formal site can be created one page at a time, as you go, and can be expanded indefinitely.
- Prepare the multimedia: Gather and edit any images, video, and audio to be included in your Web site.
- Generate the code: Depending on the situation, you may wish to create the code by hand or by using software. (For more information on using software to create Web sites, visit thoughtfullearning.com/h592.)
- Improve the Web site.
- Evaluate your Web site. Does it adequately cover its subject? Does it achieve its purpose? Does it satisfy the audience’s needs?
- Revise your Web site as necessary.
Cut sections and media that do not help you reach your goal.
Reorder material as needed.
Redo weak parts.
Add missing information.
- Perfect the Web site.
- Present your Web site by promoting it through social media (see pages 269–290) and among your contacts offline.
593
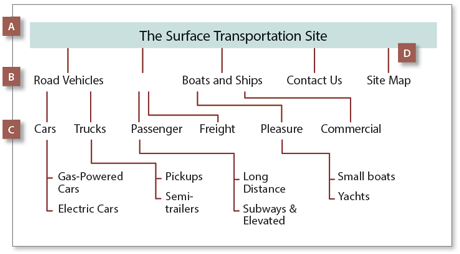
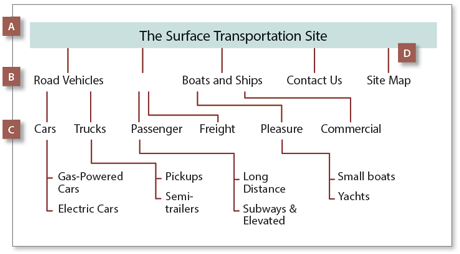
Example Web Site Diagram
The first step in creating a Web site is organizing the information you want to present using a diagram. Here is an example Web site diagram for a multi-page site about modern surface transportation:

A The home page introduces visitors to the site and provides a menu of its contents. Home pages should be clearly organized so visitors can easily understand the Web site’s purpose and where to find more information about each topic.
B Each main topic introduces a section of the site. For example, an author’s site might have several sections—a list of published works, a blog, a schedule of appearances, a bio or press sheet, and so on.
C Each subtopic explores part of a main topic. An author’s list of published works, for instance, may devote a page to each book, describing it and linking the visitor to a purchase site.
D A site map usually offers a list of pages on the site, each item being a clickable link to its own page. Site maps are a useful way for visitors to quickly locate the information they want.
594
Making a Web Page with HTML
Most pages on the World Wide Web are created using HTML (Hypertext Markup Language). There are many software programs that generate the HTML code for you, but it helps to be familiar with some basic HTML tags.
- HTML tags are indicated by angle brackets: <html>, for example.
- Most HTML tags come in pairs, such as <b>bold text</b>, to signal where their effect begins and ends. (The / marks the closing tag.)
- Some tags are single—such as <br /> for line break, and <hr /> for horizontal rule. (Beginning and ending are in the same tag.)
Common HTML Tags
- <html> tags tell browsers that this is a Web page.
- <head> tags indicate hidden code such as page title, page description, JavaScript functions (see pages 604–605), and other such information.
- <title> tags set the text of the title bar in the browser.
- <body> tags hold the part of the page displayed in the browser.
- <h1> tags set a level-one heading. Heading tags range from <h1>, the largest, to <h6>, the smallest.
- <img src=""/> places an image. (The location of the image is placed between the quotation marks.)
- <br /> inserts a line break.
- <p> tags enclose a paragraph.
- <ol> tags start and end an ordered list. (The order is numbered by default, but letters and other options are also possible.)
- <ul> tags start and end an unordered (bulleted) list.
- <li> tags set a bulleted or numbered list item, depending on list type.
- <b> tags indicate bold text.
- <i> tags indicate italic text.
- <em> tags mean “emphasis” and typically display as italic.
- <strong> tags mean “strong emphasis” and typically display as bold.
- <pre> tags mean “preformatted.” Text between these tags keeps its line breaks, spacing, and indentation.
- <a href=""> tags set a link (or anchor). The href defines the destination.
- <script> tags in the head section of a page allow insertion of JavaScript and other client-side (see pages 604–605) programming code.
- <meta> tags in the page head hold keywords and descriptions for search engines.
- <style> tags in the page head hold CSS code. (See pages 602–603.)
- <span> tags are used to style a section of content with CSS.
- <div> tags can be used to assign CSS style or apply JavaScript behaviors.
Your Turn Use the information on this page and the next to code your own Web page. Remember to credit any media you use. (See pages 392–403.)
595
Example Web Page

Brewster High School’s Multicultural Celebration: International Potluck Night
Brewster High School welcomes you to come celebrate our town’s cultural diversity. Join us at an international potluck representing foods and traditions from all around the world!
- Who Is Invited: All Brewster High staff and students, and their family members
- What to Bring: One dish to share, representing your cultural heritage (Every type of food is welcome, from ceviche to braised tofu to tuna casserole.)
- When and Where: Friday, October 14, 6-9 p.m. at the High School Cafeteria
Sponsor: Brewster High School student council Photo: Sudhamshu
Example Page Code
A The <h1> tags set the level-one heading text. (Note that the heading image and text are styled using “inline CSS,” explained on page 602.)
B The <ul> and <li> tags set the unordered (bulleted) list.
C The <a href=""> tags set the hypertext link.
<html>
<head><title>Brewster High School’s Potluck Announcement</title></head>
<body>
A<h1 style="color:chocolate;"><img style="float:left;margin:8px;" src="http://brewsterroosterhigh.wi.edu/images/oldglobe.jpg">Brewster High School’s<br />Multicultural Celebration:<br />International Potluck Night</h1>
<p>Brewster High School welcomes you to come celebrate our town’s cultural diversity. Join us in an international potluck representing foods and traditions from all around the world!</p>
B<ul>
<li><b>Who Is Invited:</b> All Brewster High staff and students, and their family members</li>
<li><b>What to Bring:</b> One dish to share, representing your cultural heritage (Every type of food is welcome, from ceviche to braised tofu to tuna casserole.)</li>
<li><b>When and Where:</b> Friday, October 14, 6-9 p.m. at the High School Cafeteria</li>
</ul>
<p><i>Sponsor:</i> <a href="http://brewsterroosterhigh.wi.edu/studentcouncil.htm">Brewster High School student council</a> <i>Photo:</i> C<a href="http://www.flickr.com/photos/sudhamshu/">Sudhamshu</a></p>
</body>
</html>